我們在之前的篇章中已經有規劃了這部分的流程與一些必備元素。
我們這篇就來構思一下老闆在接收到訂單時,應該會看到怎樣的畫面。
因為老闆這邊會接收到不止一張的訂單,
所以我們會需要有一個清單。
清單中必須包含商品、數量、訂單編號。
另外在前面規劃時有提到需要讓老闆能夠註記已製作完成的餐點和改變單據的狀態,
所以需要提供使用者兩種操作。
可以規劃成:
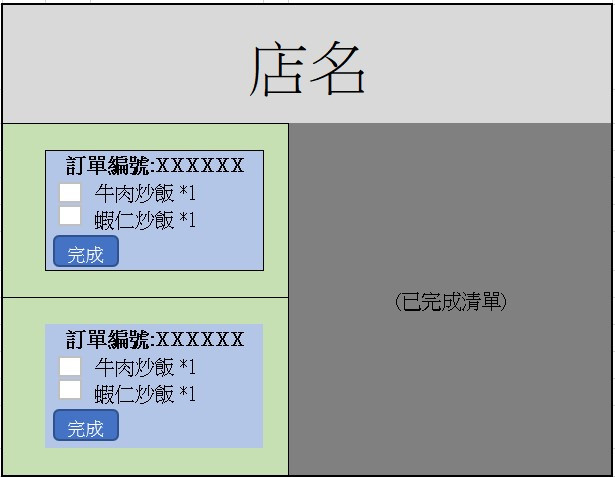
清單:
並在商品前面加上一個checkBox標註是已經完成的餐點,
然後每一筆訂單上給一個完成的Button,讓老闆可以改變訂單狀態。
把完成的訂單跟未完成的訂單放在一起會導致畫面很混亂,
所以打算把畫面分成左右兩邊,一邊是放已完成的清單、一邊是未完成的清單,
最後為了保持畫面的一致性,所以我們在最上方一樣放店名,
讓老闆看到的清單與客戶看到的點菜單一致。
將我們剛剛歸納好的元素把它實際畫成一個畫面。
因為右邊的完成清單與左邊的未完成清單類似,所以只選擇一個來畫。
之後再做完成清單的時候會如法炮製未完成清單的做法,
再把功能紐修改一下就完成了。
下一篇會將我們構思好的圖,轉換成html的語法。
因為未完成清單,沒有實際繪圖出來,導致當初規劃的功能無法完整詮釋。
也會在下一篇中一併補上。
